使用拖放运动图形编辑器创建动画GIF和视频,该编辑器配有关键帧、过滤器、文本动画等…您可以轻松地为社交媒体帖子、广告或网站创建独特的视频或动画GIF。
下载中包含未经精简的源文件。
不需要数据库
用户可以将自己的图像(png、jpeg、webp、svg)和视频(mp4)上传到Pmotion。这些文件和保存的模板(JSON文件)存储在用户的浏览器中。不在您的服务器上。事实上,包括视频创作在内的一切都发生在客户端。这意味着您不必担心服务器资源…
设置任何内容的动画
可以在不同的时间点移动层以自动生成关键帧。使用关键帧很容易。只需将搜索栏拖动到某个时间点,在画布中变换您的选择(例如,通过缩放、移动、旋转…),关键帧就会自动生成。可以重新定位关键帧、删除关键帧,或通过单击它们来设置缓和。用Pmotion释放你的想象力!
PEXELS和PIXABAY集成
通过Pexels和Pixabay的集成,用户可以从左面板浏览数百万张高质量的免版税库存图像和视频。
明暗主题
PmotionJS有两个主题。用户可以在这些浅色和深色主题之间切换。您可以创建自己的主题,也可以通过编辑几行CSS变量轻松编辑现有主题。
模板
保存、导入或导出模板,为用户轻松地将模板添加到库中。
动画文本
只需点击几下,即可为视频创建和自定义动画文本。
物体
Pmotion附带精心挑选的SVG文件。您可以很容易地将自己的SVG文件添加到库中,这样每个人都可以使用它们。
层
您可以从图层面板轻松锁定/解锁、克隆或删除任何图层。您也可以上下拖动图层以更改它们在画布中的顺序。
高度兼容
Pmotion可以很容易地集成到任何项目中,也可以作为独立的应用程序使用。
轻盈快速
PmotionJS构建在FabricJS(和jQuery)之上,FabricJS经过性能优化,可以顺利处理复杂的动画和交互。
清除代码
PmotionJS是一个编码良好的JQuery插件。我们严格遵循最新的Javascript编码标准,以确保Pmotion的安全、稳定和快速。
历史
您可以撤消或重新执行操作。历史记录功能允许您浏览所有存储的操作,并根据需要恢复任何一个操作。
水印
如果启用,您的自定义水印将自动添加到用户下载的视频中。
QR码
二维码可以存储、网站URL、联系信息、短信、产品信息、支付信息、数字门票等等!
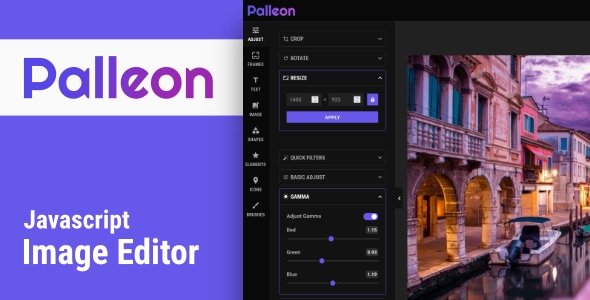
图像编辑
PmotionJS可以用作图像编辑器,因为您可以自定义图像并以所需格式下载它们。
视频编辑
PmotionJS可以用作视频编辑器,因为您可以以WebM格式调整大小、裁剪、旋转和下载它们。
生存期更新
我们定期更新插件以添加新功能并解决兼容性问题。