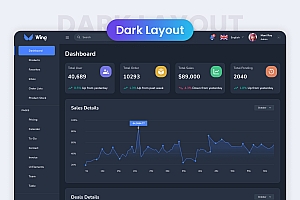
Wing简介-材料设计的终极React管理模板
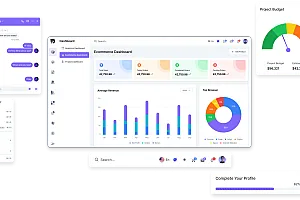
Wing是一款尖端的React.js管理面板模板,专为完美设计,可释放无缝web开发的力量。以现代美学和直观功能的惊人融合提升您的项目,所有这些都包裹在材料设计的优雅中。
主要功能:
React.js Powerhouse:Wing建立在React.jss强大的基础上,确保了流畅、响应迅速的用户体验,使您的管理任务变得轻而易举。
材料设计魔术:让您的用户沉浸在根据材料设计原理设计的视觉迷人的界面中。直观的布局、充满活力的色彩和深思熟虑的过渡创造了脱颖而出的用户体验。
响应能力强,可移动:Wing经过精心设计,可无缝适应各种屏幕尺寸,确保您的仪表板在台式机、平板电脑和智能手机上的外观和功能完美无瑕。
HTML5辉煌:利用HTML5的强大功能增强兼容性和性能。您的仪表板加载速度更快,交互更顺畅,提供卓越的用户体验。
灵活的组件:通过丰富的模块化和可重复使用的React组件,轻松定制和扩展您的仪表板。量身定制Wing,轻松满足您项目的独特要求。
提升用户体验:从数据可视化到表单交互,Wing优先考虑用户体验。周到的设计和流畅的动画增强了用户参与度,使导航成为一种乐趣。
深色和浅色主题:定制您的仪表板外观,使其与您的品牌或用户偏好相匹配,并提供深色和浅色的主题选项。让用户可以自由选择最适合自己的造型。
轻松集成:通过我们简单的集成过程,将Wing无缝集成到您现有的项目中,或开始新的项目。花更少的时间在设置上,花更多的时间在完善你的项目上。
开发人员友好型:Wing的设计考虑到了开发人员,提供了文档齐全的代码,使定制和扩展变得轻而易举。在不影响效率的情况下充分利用React.js的潜力。
全力支持:我们的支持团队致力于确保您的成功。如果有任何问题或顾虑,请联系我们,让我们帮助您最大限度地发挥Wing在您的项目中的潜力。
使用Wing提升您的网络开发游戏——React.js、HTML和Material Design融合在一起,创建一个管理面板模板,使您的项目与众不同。立即购买Wing,开始无缝且视觉震撼的web应用程序之旅!